1. How to make an image responsiveWhen an image is inserted into ‘page content’ within a sharepoint page, sometimes it can extend outside the allocated space and start overlapping other components on the page such as webparts
Ie
To ensure the image is responsive and adapts to any screen size you can follow the below steps.
1.1. Edit page

1.2. Edit Source
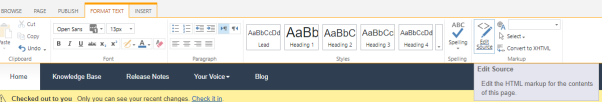
Click ‘Edit Source’ in the ‘Format Text’ tab

1.3. Add the img-responsive class
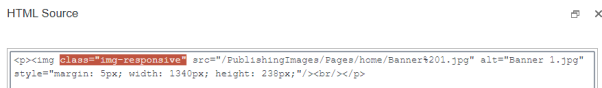
Add class="img-responsive" to your image
Ie

2. How to ensure your images do not distort
2.1. Adjust the height to auto
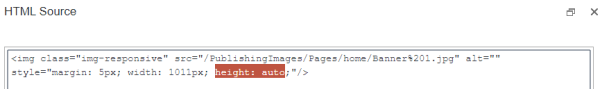
If you have added the responsive class to your image, you might find on different screen resolutions the images are slightly distorted. To ensure your image is responsive and does not get distorted, adjust the height from whatever it is to be height: auto
Ie

End result